94/12/9
1:53 ع


![]()
یکی از نکاتی که طراحان وب سایت به آن توجه کمی می کنند طراحی Favicon است. Favicon همان ایکنی است کا در بالای مورورگر و در کنار آدرس وب سایت شما قرار می گیرد. تمام حقوق مادی و معنوی این مقاله متعلق به شرکت مبنا به آدرس وب سایت www.sitedesign-co.com می باشد.
راه های مختلفی برای ساخت Favicon وجود دارد که برخی از آنها بسیار دشوار و پیچیده است از این رو بیشتر طراحان از ساخت Favicon چشم پوشی می کنند ولی در این مقاله ما چند راه ساده و کاربردی برای این کار به شما معرفی می کنیم
1. ابتدا لوگو مورد نظر خود را با فرمت Png انتخاب کنید ، سپس با مراجعه به وب سایت Genfavicon.com و آپلود لوگو خود Favicon خود را از سایت تحویل بگیرید.
2. پس از دانلود این فایل را در Root وب سایت خود آپلود کنید.
3. کد زیر را بین دو تگ <head></head> قرار دهید:
<link rel=”shortcut icon” href=”http://www.example.com/favicon.ico” type=”image/x-icon”>
<link rel=”icon” href=”http://www.example.com/favicon.ico” type=”image/x-icon”>
به همین راحتی Favicon خود را ساخته و در وب سایت خود قرار داده اید. لازم به ذکر است جدا از بحث زیبایی Favicon از فاکتور های سئو و بر رنکینگ شما موثر است.
94/12/6
9:40 ص


همه ی طراحان میکوشند تا سایتی خاص و یکتا طراحی کنند اما برخی از آن ها فقط به زیبایی و خاص بودن سایت توجه میکنند و اصلا به این موضوع نمی اندیشند که آیا این ویژگی های سایت برای کاربران هم مفید و لذت بخش است یا نه. مثلا برخی از طراحان در سایت خود فایل ها فلش همراه با موسیقی قرار میدهند در ابتدا زیبا به نظر میرید اما بعد از چند دقیقه کاربر آزرده میشود.

و یا برخی برای مدرن کردن سایت خود از طراحی پارالاکس استفاده میکنند، این طراحی بسیار زیبا است اما استفاده از آن برای طراحی سایت های پر بازدید آزار دهنده خواهد بود.
توجه داشته باشید طراحی سایت باید به نحوی باشد که پیغامی را به کاربر برساند. اما برخی از طراحان در طراحی سایت قصد رو نمایی از تمامی توانایی های خود دارند. که این موضوع اصلا جالب نیست. در این مقاله طراحی سایت مبنا قصد داریم به بررسی چه مواردی در طراحی سایت برای کاربر آزار دهنده است؟ بپردازیم.
1- استفاده از فایل موسیقی :
ترجیحا اگر دارای سایت رادیو آنلاین هستید از این فایل ها استفاده کنید. اما اگر در زمینه های دیگر فعالیت میکنید لطفا از این فایل ها استفاده نکنید. مطمئن باشید هیچ کاربری علاقه ندارد یک موسیقی را به طور مداوم و تکراری گوش دهد.
2- استفاده از فونتهای بزرگ و یا ریز:
استفاده از فوت های بزرگ اصلا مناسب نیست زیرا طراحی را بسیار زشت و نا زیبا میکند و چشم کاربر به سرعت خسته میشود مخصوصا اگر رنگ های روشن و جلب توجه کننده داشته باشید. پس لطفا از فوت های بزرگ استفاده نکنید مگر آنکه سایتان برای افراد کم بینا و کسانی که مشکلات بینایی دارند طراحی شده باشد.
همچنین فوت ریز نا خوانا میشود و کاربر از خواندن آن مطلب دست می کشد.
3- پیغام های بزرگ و تمام صفحه:
نمایش محتوا به صورتی بر روی هم قرار بگیرد ممکن است بسیار مطبوع و مفید باشد اما فراموش نکنید که نباید هیچ یک از محتوا و مطلبی که شما میخواهید کاربر مطالعه کند به صفحه مانیتور بکوبید و آن ها را مجبور به خواندنشان کنید.
4- پنجره های پاپ آپ:
این روزها اغلب سایت هایی که از پاپ آپ استفاده میکنند مسدود می شوند اما با این حال افرادی هستند که هنوز از پاپ آپ استفاده می کنند. جدا از آنکه استفاده از پنجره های پاپ آپ آزار دهنده است، به علت مسدود شدن این صفحات ما محتوای مفید و خوب را نیز از دست میدهیم.
94/12/6
9:40 ص


اغلب افرادی که در حوزه وب سایت و طراحی وب سایت فعالیت می کنند این نکته مهم را از یاد می برند که سایت باید کاربردی باشد و کاربر بتواند با استفاده از آن نیاز های خود را رفع کند.
در واقع طراحی سایت کاربر پسند و کاربردی به سایتی میگویند که کاربر و بازدیدکنندگان سایت به آسانی و سریع اطلاعات دریافت و نیاز های خود را رفع کنند.
لازم به ذکر است که کاربردی بود سایت باعث میشود که سایت موفق تری داشته باشید همچنین این ویژگی تاثیر مثبتی بر فروش شما خواهد داشت.
در این مقاله شرکت طرح و پردازش مبنا قصد داریم چند نکته برای کاربردی و کاربر پسند شدن طراحی سایت مطرح می کنیم.

1- سازگاری با موبایل و یا سایت ریسپانسیو
با توجه به این که استفاده کنندگان گوشی های هوشمند رشد تصاعدی دارند و گوگل در جدیدترین الگوریتم خود بر سایت های سازگار با موبایل تمرکز کرده است، نیاز به طراحی یک سایت ریسپانسیو ضروری بوده و نمی توان از آن چشم پوشی کرد.
ابتدا بررسی کنید طراحی سایت شما در موبایل چگونه نمایش داده میشود برای این منظور از Google Mobile Site Tester بهره ببرید و سپس به سراغ طراحی سایت ریسپانسیو بروید.
2-ساختار و چیدمان اطلاعات
چیدمان صحیح و مناسب اطلاعات امری حیاتی در طراحی سایت کاربردی است که متاسفانه اغلب افراد به آن بی توجهی می کنند. توجه داشت باشید که اغلب بازدیدکنندگان تمایل دارند اطلاعات مورد نظر خود را به راحتی بدست آورند. برای این کار سعی کنید مطالب و محصولات خود را دسته بندی کنید و عنوان های مناسب برای هر یک از آن ها انتخاب کنید. تا سایت برای کاربر گویا باشد. برای آن که یک سایت کاربر پسند داشته باشید سعی کنید از چشم کاربران به سایت خود نگاه کنید و بر اساس نیاز آن ها به طراحی سایت بپردازید.
3-یکی از علت های اصلی که کاربر سایت شما را ترک میکند سرعت کم و دیر لود شدن سایت میباشد. میتوان گفت هیچ چیز نمیتواند به اندازه کند لود شدون سایت برای کاربر عذاب آور باشد. سایت باید بین 4 تا 6 ثانیه لود شود. ناگفته نماند سرعت لود شدن سایت در رنکینگ سایت و رتبه آن بی تاثیر نیست.
برای تست سرعت سایت میتوانید از آنالیزگر Gtmetrix استفاده نمایید.
4- سایت بسیاری از شرکت ها هنوز که هنوزه در تمامی مرورگر ها به درستی نمایش داده نمیشود، چه حیف است بخاطر چنین مسئله ساده ای شما کاربران و بازدیدکنندگان سایت خود را از دست بدهید.
در طراحی سایت بسیار بسیار مهم است که سایت طراحی شده در تمام مرورگر ها به درستی نمایش داده شود در غیر این صورت آن سایت دارای ضفت بسیار بزرگی است.
94/12/3
3:26 ع


در مقاله پیشین شرکت طراحی سایت مبنا به معرفی و آموزش متا تگ viewport پرداختیم. حال در این مقاله میخواهیم مدیا کوئری را آموزش دهیم تا بتوانید از آن در طراحی سایت ریسپانسیو استفاده کنید.
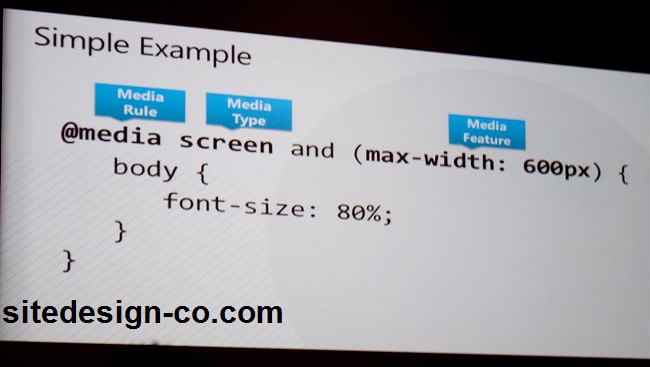
مدیا کوئری چیست؟
مدیا کوئری در به طراحان در طراحی وب سایت این قابلیت را میدهد تا قالب سایت را به نحوی طراحی کنند که مختصات و مشخصات وب سایت مانند عرض، ارتفاع،رنگ و... با دستگاه تغییر و تطبیق کند.
مدیا کوئری ها به دو دسته نوع دستگاه و نوع دیگر مشخصات دستگاه تقسیم بندی می شوند. در این عبارت ها اگر حاصل عبارت صحیح باشد عبارتی که در داخل {} قرار به حالت اجرا در می آید در غیر این صورت از مدیا کوئری چشم پوشی میشود.
مدیا کوئری قادر به شناسایی دستگاه های زیر می باشد:
پرینتر ها (print)
مانیتورهای رومیزی، تبلت و موبایل (screen)
دستگاه هایی که متن صفحه را به گفتار و صدا تبدیل می کنند (speech)
اگر میخواهید بر تمامی این دستگاه ها تغییر اعمال کنید باید از all بجای نوع دستگاه استفاده کنید.

کاربرد مدیا کوئری در طراحی قالب ریسپانسیو
در حقیقت مدیا کوئری است که به ما امکان می دهد طراحی سایت ریسپانسیو انجام دهیم زیرا بدون مدیا کوئری قادر نخواهیم بود یک قالب واکنشگرا حرفه ای و مناسب طراحی نماییم.
94/12/3
3:26 ع


هنگامی که اندروید 5 با طراحی متریال ارائه شد تحول بزرگی در دنیای طراحی ایجاد گشت و بسیاری از کاربران عاشق این طراحی شدند به همین دلیل گوگل تصمیم گرفت که دیگرسرویس های وب و برنامه های اندروید را به شکل متریال طراحی کند.

هم اکنون بیشتر برنامه های اندروید مانند: gmail، گوگل مپ، گوگل پلی و... و حتی اینباکس گوگل به سبک متریال طراحی شده اند و به همین علت آرین سالومون تلاش میکند تا گوگل را به سبک متریال در آورد.
گوگل تصمیم گرفت انیمیشنی با طراحی متریال ایجاد کند و طراحی سایت گوگل متریالی شود. اجزای این انیمیشن دارای سایه و بعد هستند و کاربر میتواند به راحتی مشاهده کند که هر یک از اجزا از کدام سمت وارد و از کدام سمت خارج میشوند. اما بنظر نمیرسد گوگل به همین سرعت این ایده را پیاده سازی کند.
زیرا در سال 2010 سایت گوگل سعی کرد مانند موتور جستجوگر بینگ در تصویر پس زمینه خود چند تصویر را نمایش دهد اما تعداد زیادی از کاربران مخالفت کردند و گوگل آن طرح را از سایت خود برداشت. گوگل سپس تصمیم گرفت با ابزار HTML 5 در در صفحه اصلی خود انیمیشنی قرار دهد اما این انیمیشن CUP سیستم ها را به صورت کامل درگیر میکرد به همین دلیل کاربران به این طرح هم اعتراض کردند.
به همین دلیل است گوگل تغییرات خود را با احتیاط تمام و مرحله ای اعمال میکند زیرا گوگل قصد ندارد به رقیبان خود اجازه ی خودنمایی بدهد.